Images grab your readers attention and encourage them to read your posts.
Directly above your post/page editor is your Add Media icon which you use to insert images, pictures, photos, photo galleries, videos and audio files into your posts or pages.
You use the Add Media icon to add images to posts or pages by either: uploading an image from your computer; linking to the location of an image on the Internet; or adding an image from your media library
You can’t just use any image you like in a post or page. Unless stated otherwise the law automatically grants full “copyright” over any creative work a person makes.
Refer Fair use, copyright and introductions to using images to learn more about copyright, creative commons and using images from digital cameras.
Upload Images Video

FROM YOUR COMPUTER
You insert an image from your computer into a post or page as follows:
1. Go to Posts > Add New or Pages > Add New

2. Place your cursor where you want the image to appear and then click on the Add Media icon.

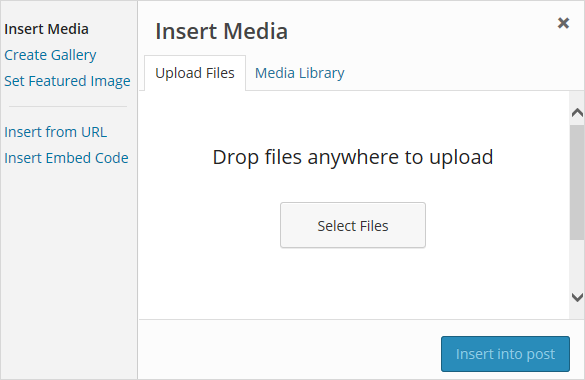
2. In the Add Media window click on the Upload files and then Select Files.

3. Locate the images on your hard drive
Use your Shift or Crtl key to select more than one image.
4. Click Open to start uploading the images.
5. While your images are uploading you will see a progress bar.
6. If you upload more than one image you click once on an image to edit its attachment details.
Below is a summary of the options you can change in the Attachment Details area:

- Title: The title displays on the image attachment page.
- Caption: Image caption displayed directly below the image.
- Alt Text: The text displayed when image is not available.
- Description: Displayed on the image attachment page.
- Alignment: The position of the image in your post or page. Options are: None; Left, Center or Right.
- Link to: The URL to which the image is linked to. Choices are:
- None – removes link completely.
- Media File – links the image to its original full size version.
- Attachment page – links image to its attachment page
- Custom URL – allows you to link image to custom URL, For example, handy if you want to link an image to another website.
- Size: The size of the image. Choices are thumbnail, medium, large and full size.
7. Click Insert into Post once you’ve edit the image attachment details.8. Your Add Media window will close and your image should appear in your post.
FROM URL
You insert an image from a location on the Internet into a post or page as follows:
1. Go to Posts > Add New or Pages > Add New.

2. Place your cursor where you want the image to appear and then click on the Add Media icon.
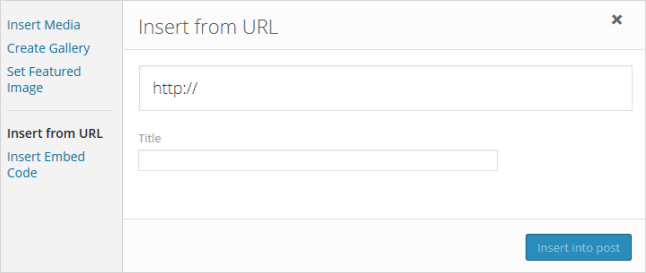
3. Click on From URL

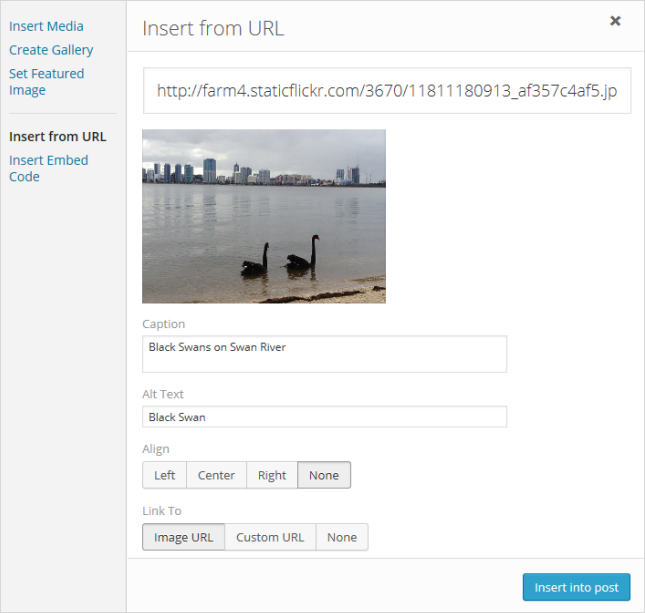
4. Paste the image URL and choose your image display options then click Insert into Post.
- You can find the image location of images on the Internet by right clicking on the image and select Copy image location.
- Refer to Fair use, copyright and introductions to using images when using images from the Internet.

Below is a summary of the options you can adjust:
- Caption: Image caption displayed directly below the image.
- Alt Text: The text displayed when image is not available.
- Alignment: The position of the image in your post or page. Options are: None; Left, Center or Right.
- Link to: The URL to which the image is linked to. Choices are:
- Image URL – links to the location of the image on the original website.
- None – removes image link completely.
- Custom URL – allows you to link image to custom URL, For example, handy if you want to link an image to another website.
4. Your Add Media window will close and your image should appear in your post.
FROM YOUR MEDIA LIBRARY
You insert an image from your media library into a post or page as follows:
1. Go to Posts > Add New or Pages > Add New.

2. Place your cursor where you want the image to appear and then click on the Add Media icon.

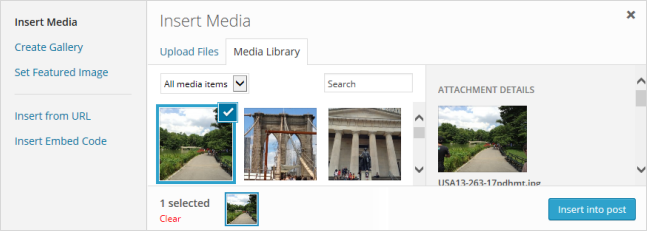
3. In the Add Media window make sure the Media Library tab is selected.

4. Locate the image and then click once on the image you want to add.
The selected file is highlighted with a blue border and a blue check mark in the top right corner.

5. Edit the image attachment details.
Below is a summary of the options you can change in the Attachment Details area:

- Title: The title displays on the image attachment page.
- Caption: Image caption displayed directly below the image.
- Alt Text: The text displayed when image is not available.
- Description: Displayed on the image attachment page.
- Alignment: The position of the image in your post or page. Options are: None; Left, Center or Right.
- Link to: The URL to which the image is linked to. Choices are:
- None – removes link completely.
- Media File – links the image to its original full size version.
- Attachment page – links image to its attachment page
- Custom URL – allows you to link image to custom URL, For example, handy if you want to link an image to another website.
- Size: The size of the image. Choices are thumbnail, medium, large and full size.
6. Click Insert into Post once you’ve edit the image attachment details.7. Your Add Media window will close and your image should appear in your post.
EDITING AN IMAGE
You can edit an image within your visual editor as follows:
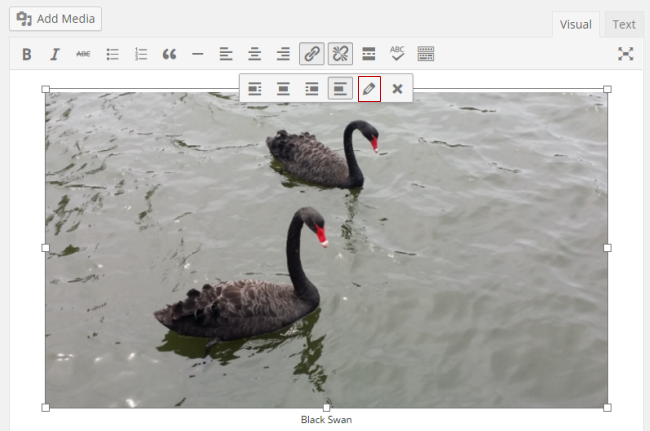
1. Click on the image and then click on the Edit Image icon that appears.

2. The Image Details window will appear.
You can edit the following settings in the Image Detail screen:
- Caption – displayed when a caption is added.
- Alternative text – displayed when images don’t load.
- Align – used to align image left, center, right or none.
- Size – Change size using the preset size options or use the custom size to specify the new size.
- Link to – You can link the image to it’s image URL, link it to any URL (handy if you want to link an image to a website) or have no link URL (used if you don’t want readers to be redirected to another page when they click on an image).
- Advanced options:
- CSS Class – The CSS classes that will be added to the image given the current settings. You can override this as appropriate.
- Link Relative – The link’s rel attribute, for adding nofollow amongst other things.
- Link CSS Class – CSS class applied to the link.
- Target – Select whether the link should open in a new window or the same window.
3. Click on Edit Original to edit the image.
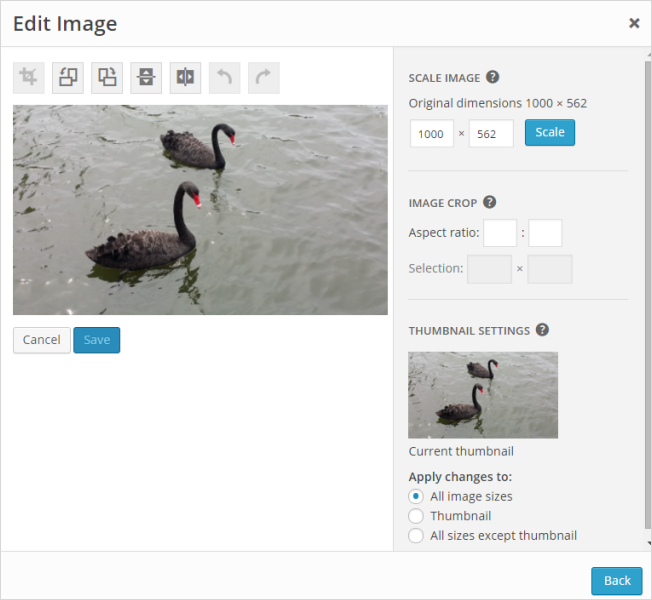
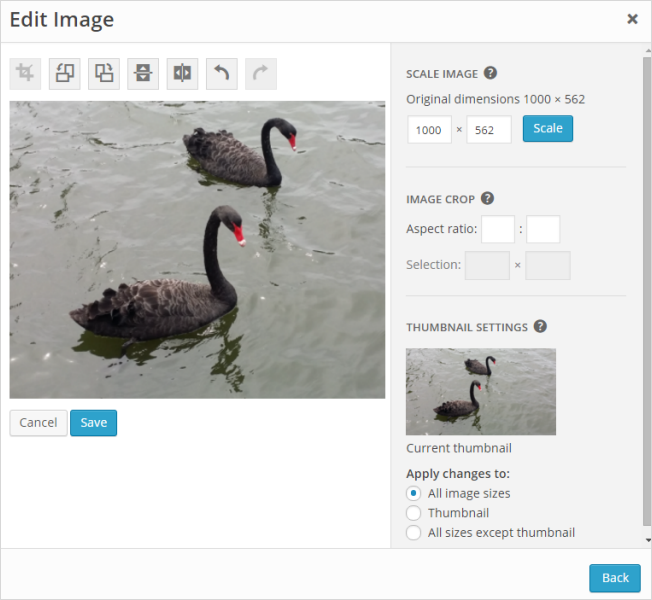
The screen will load and look like the following:

Your editing options are: crop, rotate, flip and resize.
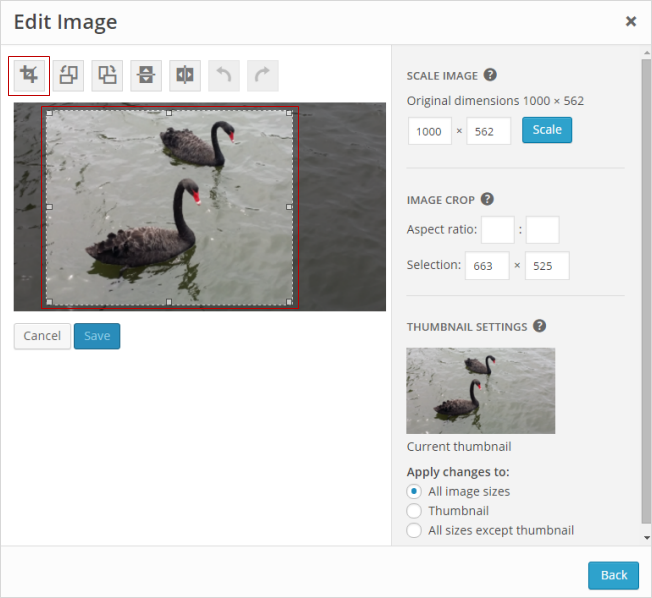
Crop
Cropping is used to remove unwanted portions of an image that you have uploaded.
Click and frag with your mouse to select the area of the image you want to keep and then click on the Crop button once you are happy with your selection.

This displays your new image.

Click Save if you are happy with the cropped image or Cancel to try again. Once you’ve finished you must click Save on the cropped image to save the new image.
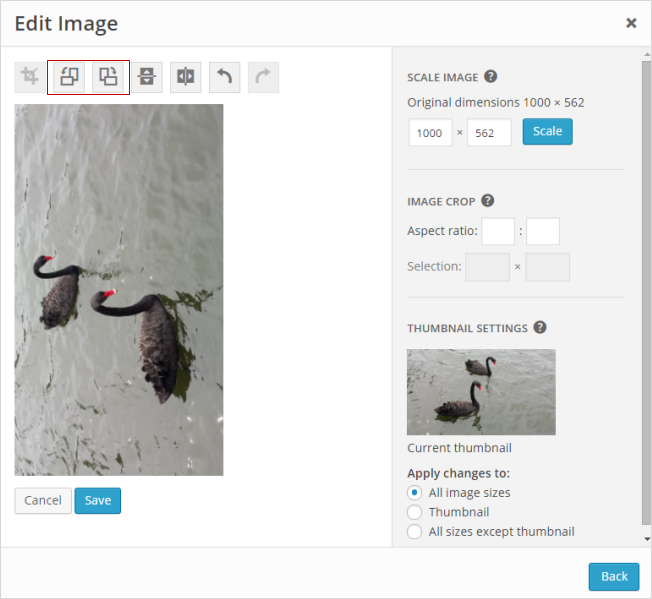
Rotate
The rotate icons are used to rotate the image clockwise or counter-clockwise.

Click Save if you are happy with the rotated image or Cancel to try again.
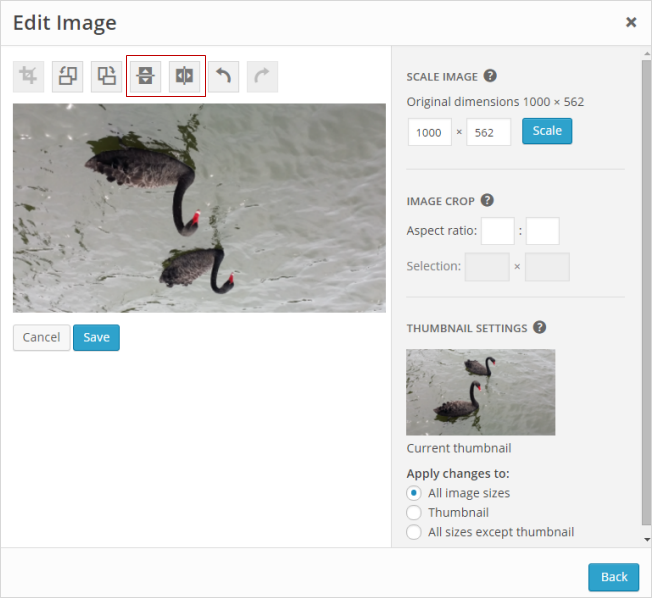
Flip
The Flip icons are used to flip the image vertically or horizontally.

Click Save if you are happy with the flipped image or Cancel to try again.