After uploading an image you are given the option to edit some of the settings.
You can edit image settings directly in your media library or for images directly from within your visual editor of a post or page.
FROM MEDIA LIBRARY
All media files, such as images, video, audio and documents, that you’ve ever uploaded to posts or pages are listed in your media library.
The media library is where you can manage all existing media files or upload new files (Media > Add New) directly to your blog without having to start a new post or page.
To change the settings on images in your media library you just need to go to Media > Library.

Once in your Media Library, you can hover your mouse over any of the images and choose the Edit option that appears or click on the image’s title.
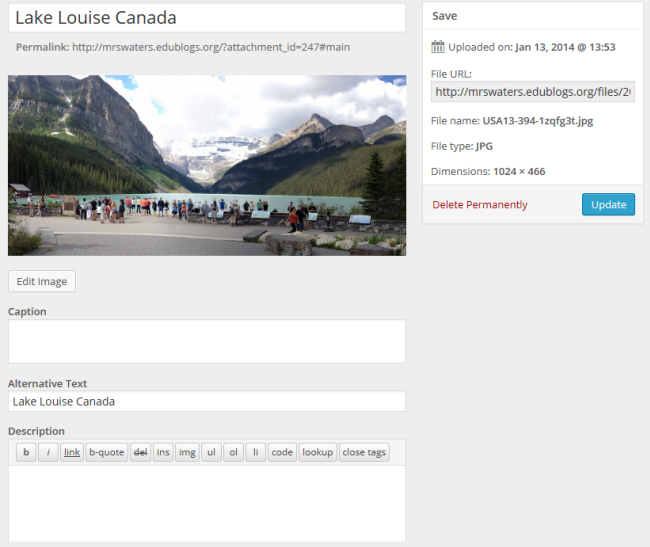
When you click Edit, the Edit Media page loads, allowing you to change the default Title, Caption, and Description.
It also shows the file URL .

After making any changes remember to click the Update button.

The following image settings can be changed:
- Title – Image title to be displayed when the image attachment page is viewed.
- Alternative text – displayed when images don’t load.
- Caption – displayed when a caption is added.
- Description – information you want displayed when an image is viewed on it’s attachment page.
The following image settings can’t be changed:
- File name – name of your file. If you want this changed you need to rename the file on your computer before uploading.
- File type – Automatically displayed based on the file type you uploaded.
- Upload date – date the image was uploaded.
- Dimensions – width and height of the original image.
EDIT IMAGE
The Edit Image button launches the Edit Image page where you can preform basic editing (crop, rotate, flip and re-size).

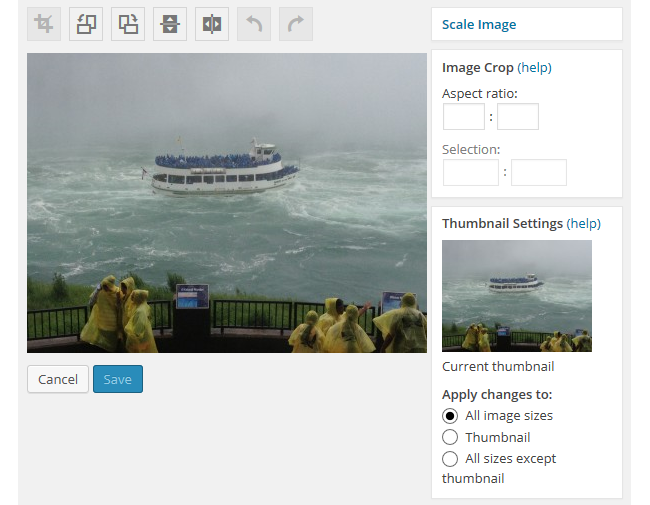
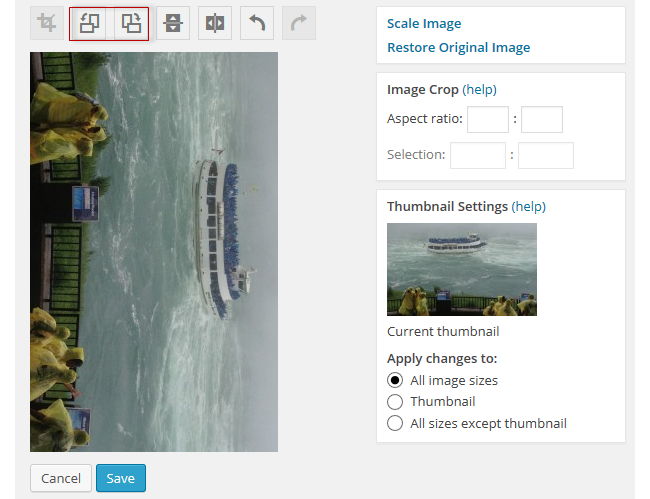
The Edit Image page looks like the following:

Crop
Cropping allows you to remove any unwanted portion from an image that you have upload ed to your media library.
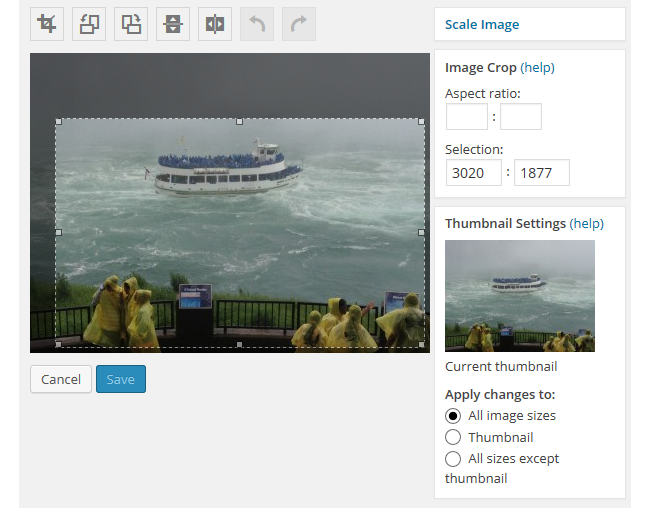
1. Click and drag your mouse to select the portion of image you want to keep.

2. Click on the Crop icon.

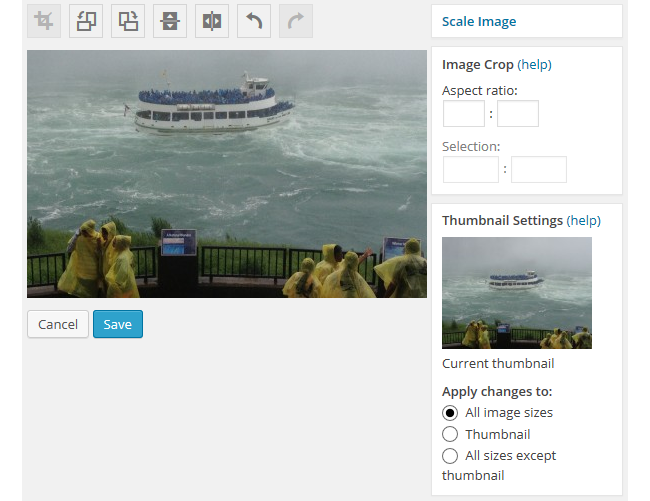
3. Your cropped image loads.

4. Select which images the changes are applied to. You can apply it to all sizes, thumbnail only or All sizes except for Thumbnail.

5. Click Save if you are happy with the results.
The crop image isn’t saved unless you click Save.
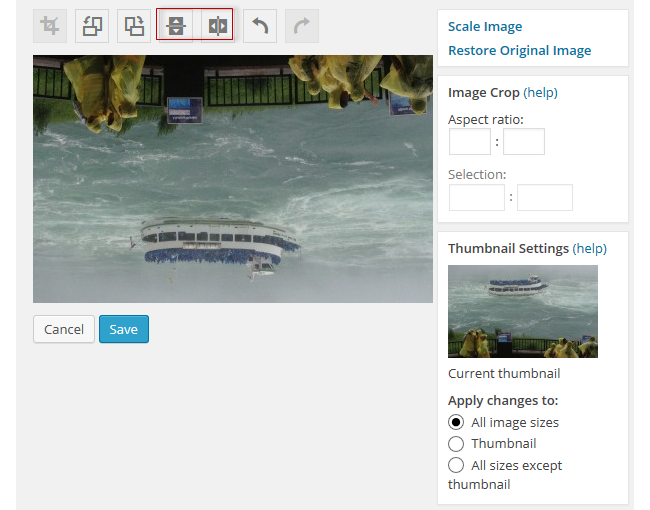
Rotate
You can rotate an image in your media library clockwise or counter-clockwise using the rotate icons. Click Save if you are happy with the results.

Flip
You can flip an image in your media library horizontally or vertically using the flip icons. Click Save if you are happy with the results.

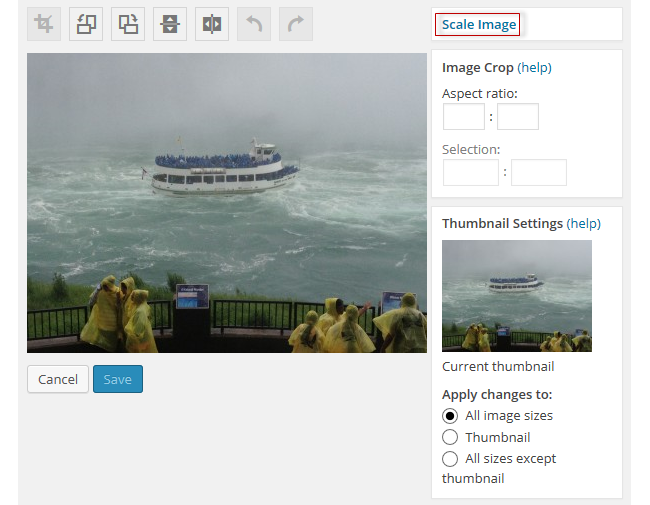
Resize
You can resize any image in your Media Library smaller using the Scale Image editing option. Scaling should be done prior to any cropping, rotating or flipping of the image.
1. Click on Scale Image.

2. Add your preferred width (first field) and the height (second field) automatically adjusts.

3. Click Scale.
Undo and Redo
The undo and redo icons allows you to undo or redo previous edits.

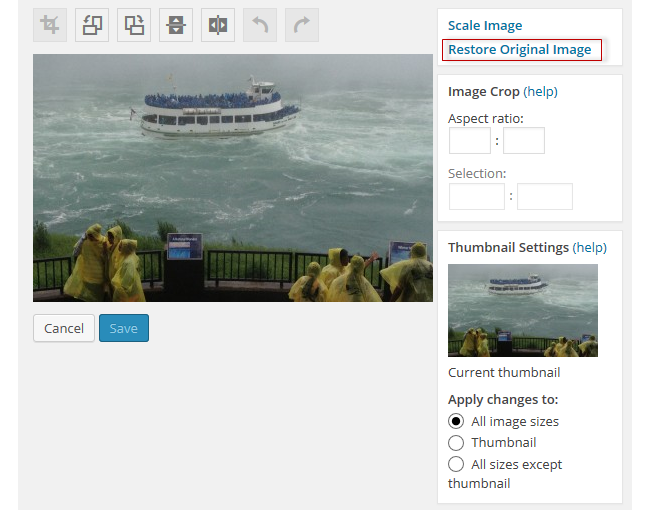
Restore Original Image
Restore Original Image can be used to restore the original image that you initially uploaded to your media library.
When you open a previously edited image in editing mode you’ll see a Restore Original Image Link. Clicking on Restore image button reverts the image back to the original form.

FROM WITHIN POSTS
You can edit an image within your visual editor as follows:
1. Click on the image and then click on the Edit icon (Pencil icon) that appears.

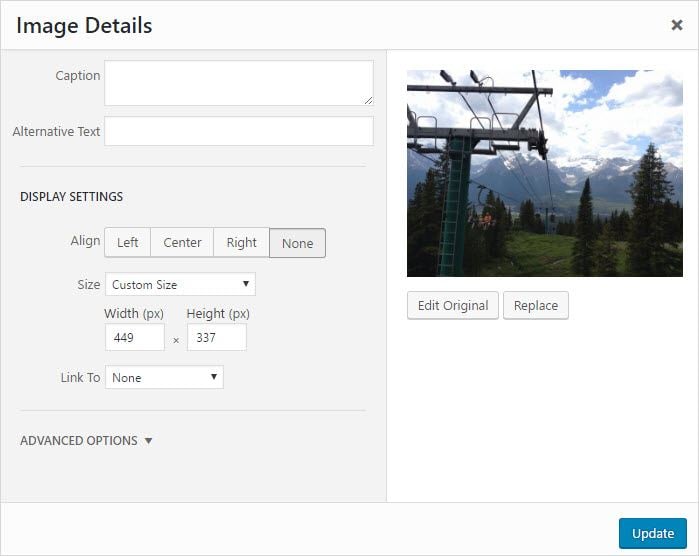
2. The Image Details window will appear.

You can edit the following settings in the Image Details screen:
- Caption – displayed when a caption is added.
- Alternative text – displayed when images don’t load.
- Align – used to left, center, right or none align image.
- Size – used to change the size of the image. You can select from preset sizes or select the custom size and enter the width and height of the image. The preview area displays the effect of your resizing.
- Link URL – You can link the image to it’s image URL, link it to any URL (handy if you want to link an image to a website) or have no link URL (used if you don’t want readers to be redirected to another page when they click on an image).
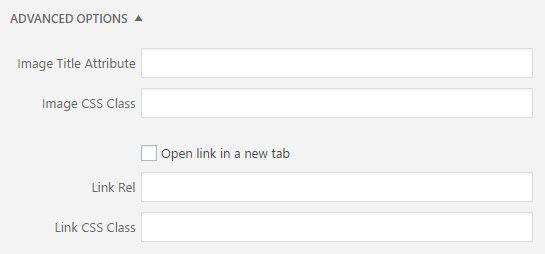
At the bottom of the Image Details screen is an Advanced Options which, when clicked, displays this:

You can edit the following settings in the Advanced Options:
- Image Title Attribute – controls what will be displayed as a tooltip when a reader hovers over your image.
- Image CSS Class – lets you add a CSS classes to an image.
- Open link in a new tab – opens the image in a new browser tab.
- Link Rel – The link’s rel attribute, for adding nofollow amongst other things.
- Link CSS Class – lets you add CSS classes to the image link.
The Edit Original in the Image Details Window launches the Edit Image screen where you can flip, rotate or crop the image.
