The Page Attributes module in Page Settings allows you to set page parents and templates, and to change the order of your pages.
Accessing Page Attributes
- Go to My Site → Pages.
- Choose a specific page to edit.
- On the right of your screen, under Page Settings, look for Page Attributes.
If you don’t see the Page settings, click the Settings icon next to publish to expand your sidebar menu.


Page Template
Some themes have templates for additional layout options for specific pages. Check if your theme has page templates through the Page Attributes.
For example, the Dara theme has an additional template that makes it easy to create a full width page.

You cannot add your own template or modify the existing ones. Template styles are also theme dependent.
A Page Template, set in the Page Attributes section of the editor, is different from a Page Layout. A Page Layout is selected when you first add a new page to your site. To learn more about Page Layouts, check out this helpful document.
Parent Page
Using Parent Pages is a good way to organize your Site Pages into hierarchies. A parent page is a top level page, with child pages nested under it.

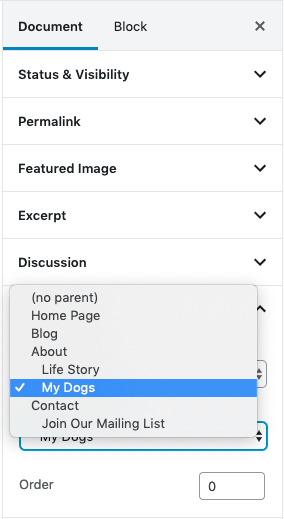
For example, you could have an “About” page as a top level or parent page, and then have child pages “Life Story” and “My Dogs” under it. Under “My Dogs” you could have another page, titled “Rosco”. The URLs might look like this:
- http://example.wordpress.com/about/
- http://example.wordpress.com/about/life-story/
- http://example.wordpress.com/about/my-dogs/
- http://example.wordpress.com/about/my-dogs/rosco/

Some page slugs, such as “author,” “tag,” and “category” are reserved for special uses. You can’t create a child page if the parent page uses one of those reserved slugs.
If you are using your site’s default menu, parent pages will usually show in the menu with child pages as a drop down. If you are using a custom menu, you can add dropdown menus by clicking on Reorder in the Customizer.
With the Ixion theme activated, it would look like this:

There are no limits to how deeply you can nest pages.
Not all themes display Page hierarchies by default in the navigation menu. If this is the case with the theme you are using, then you can use the Custom Menus feature to create sub-pages and to customize your navigation menus.
Page Order
You can change the order that your pages are displayed when using a default menu by using the Order field of the Page Attributes module.
Let’s say you have three pages: About, Photos, Contact
If you wanted About to appear first, you’d need to do the following:
- Go to My Site(s) → Pages in your dashboard
- Find the page About and click the title.
- Locate the Page Attributes module to the right of the editor.
- Put the number 1 in the box for Order. This tells WordPress to display this page first on your site.
- Click the Update button.
Repeat the process for your other pages, but use higher numbers for the Order field: 2, 3, etc. This tells WordPress to display these pages second and third on your blog.
If you are using a custom menu, you can change the order of your Pages in the menu by using the Reorder link in the Customizer.
If you’re using the Pages Widget, be sure to set the Sort by option to Page Order after setting a custom order for your pages. Then click Publish.
